Looking for a wireframe template that can be used as a blueprint for web pages or app screens? Because of it simplicity can engage all stakeholders to participate and encourage trial and error…

Wireframe Mobile Web app design, Interactive design
It’s often used to translate design ideas into testable and tangible artifacts for collecting and analyzing the user demands at the.

Low fidelity prototype tools free. There are some app prototyping tools and web prototyping tools, although platforms like adobe xd combine. It may be a sketch on a piece of paper (paper prototyping) or a picture made by an application. In fact, high fidelity prototypes are as close as you can get to the final product.
In this post we delve into the various elements of low fidelity prototyping and showcase how to create great, testable artifacts with a free low fidelity prototyping tool like conceptboard. Map your wireframe to make sure it’s ready for prototyping. About the low fidelity prototype template.
It’s a useful visualization that helps you. Could be done using kindergarden tools, paper, pencil, scissors. Low fidelity prototypes help product and ux teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs.
A wireframe map catalogs all the ways that a user can navigate between screens of your wireframe. They typically feature the same screen flows and ia that the low fidelity version. A low fidelity prototype can take a variety of forms, from a series of rough paper sketches each intended to represent an individual screen or state of the app, to a fully interactive yet still somewhat basic wireframe simulation of the software.

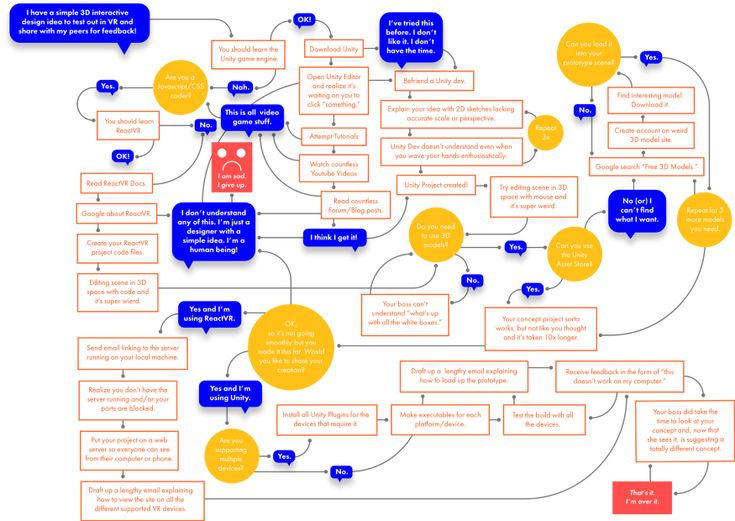
Simple LowFidelity VR Prototyping Practical HowTo

The Skeptic’s Guide To LowFidelity Prototyping — Smashing

LowFidelity Wireframe Website creation, News website

Example of Low Fidelity Wireframe Lekker met de hand

How To Build A Dark Mode Switcher with CSS Variables How

whentoprototypewhentowireframefidelity1

The Skeptic’s Guide To LowFidelity Prototyping

Wireframe Tools & Rapid Prototyping UX Tricks

What Is Rapid Prototyping? Software development

Service Design Prototype Design thinking, Design

Paper prototype. Paper prototype, Prototype, Map






